Introduction
A question was raised in an MS Access Discussion Forum:
"When I click on a Tab Control Page, I want to set focus on a particular Text Box on that page, not on the first Text Box by default. How can I do this?"
The user attempted a solution by writing code in the Page2_Click() event procedure of the Tab Control. Specifically, they tried variations of the following lines to set focus on the "Ship City" text box located on that page:
Private Sub Page2_Click()
Forms!frm_Main![Ship City].SetFocus
frm_MainMenu![Ship City].SetFocus
me.[Ship City].SetFocus
End Sub
Tab Control-based Menus.
The Tab Control is an interesting and versatile object to use on a form. Personally, I have often used it to build form-based menus, placing list boxes on its pages to organize navigation options. For example, the image below shows a sample control screen with list box–based menus arranged neatly on the tab pages.
The middle of the Control Form shows a list as a menu of choices. In fact, there are fifteen different sets of menus displayed there. They are displayed one over the other by clicking on a set of Command Buttons, shown on either side of the list box. You can learn this trick here.
Use Change Event for Click Event.
Coming back to the topic, the first thing that you should know is that when you click on the Tab-Page Button (see the sample image below) on a Tab-Control, the Click Event procedure will not be fired; instead, it fires the Change() Event. So use the Change() Event for Tab Page Clicks.
The Click event of a Tab Control fires only when you click on the top border area to the right of the tab pages. This means you need two clicks: one to select the tab-page button (to display its contents), and another on the Tab Control’s border to trigger the event procedure. Clearly, this is not a convenient approach. Instead, we will take an alternative route that allows the task to be completed with a single click, using a different method.
If you have already explored the text links provided earlier, you may have picked up a few ideas—and are probably one step ahead of what I am about to explain here.
Single Click Solution.
The simple method is using the Change Event Procedure on the TabPage Click.
We will implement the following ideas for a different approach:
Create a separate Command Button for each Tab-Page, with one line of VBA code to make it current or visible.
In the Command Button Click Event Procedure, we will add one more line of code to move the focus to a particular text box in the middle of the tab page.
Since we have Command Buttons to display Tab Pages, we will hide the Tab-Page Buttons of the Tab-control. Optionally, change the Tab-control’s back-style design to transparent to make the tab control’s border design invisible.
Skipping the Fancy Work.
Before diving into the detailed design of the steps mentioned earlier, let me share a very simple solution—if you’re not interested in all the extra work. Simply set the Tab Index property of the text box (for example, [Ship City]) to 0.
Be careful not to confuse the Tab Index with the Tab Control or Tab Page. The Tab Index property determines the order in which the cursor moves from one control (such as a text box, combo box, or check box) to the next when you press the Tab key on the keyboard.
These values are assigned sequentially, starting from 0 up to the number of controls that have a Tab Index property on the form. Access sets these values automatically, based on the order in which you add controls to the form—either manually or through the Form Wizard. When the form opens, the control with Tab Index = 0 receives the focus by default, regardless of where it is physically placed on the form.
So, if the [Ship City] Field is not the starting point on your form and you want to make it, then do the following:
Open the form in design view.
Click on the [Ship City] field to select it.
Display its Property Sheet (F4 or ALT+Enter).
Find the Tab Index Property and change the Value to 0. Other controls’ Tab Index Property values will be automatically changed by Access. You must review and change them, if needed, to bring them into the desired order.
NB: Each Tab Page is like a separate sub-form and has a separate set of Tab Index sequence numbers starting with zero on it, even if you place a different group of fields from the current record.
Showing your Professionalism.
Now that you already know the quick and easy solution, let’s explore some advanced tricks for working with Tab Control programming.
Building a database to store and retrieve data is relatively simple—almost anyone can put one together using whatever method they find easiest. That might be fine for personal use, but when presenting a database to a client or end user, appearance and usability matter a great deal. A well-designed interface not only improves user experience but also reflects your professionalism and attention to detail.
Returning to our topic, let’s take a closer look at the first three steps of the alternative approach we outlined earlier. For this demonstration, we’ll design a sample form with a Tab Control containing three pages, each holding different groups of information from the Orders table in the Northwind sample database. You can use any table of your choice to create a similar form. On the left side of the Tab Control, add three command buttons to support our trial run.
The Design Task
Click on the first Command Button to select it.
Display its Property Sheet (F4 or ALT+Enter keys).
Change the Name Property Value to cmdOrder and the Caption Property Value to Order Details.
Click on the Event Tab of the Property Sheet, select On Click Event property, and select [Event Procedure] from the drop-down control.
Click on the Build ( . . . ) Button to open the Form’s VBA Module with an empty sub-routine stub.
Copy and paste the following lines of Code, overwriting the existing lines, or simply copy the middle line alone and paste it between the sub-routine opening and closing lines, as shown below.
Private Sub cmdOrder_Click() Me.TabCtl0.Pages(0).SetFocus End Sub
Similarly, change the middle Command Button’s Name Property Value to cmdShipper and Caption Property Value to Shipper Details.
- Follow the last three steps mentioned above to copy-paste the following code for the middle Command Button Click Event Procedure:
Private Sub cmdShipper_Click() Me.TabCtl0.Pages(1).SetFocus Me.Ship_City.SetFocus End Sub
In the first line of code, we changed the Tab page reference from Page(0) to Page(1), which points to the second page of the Tab Control. We then added one more line:
This moves the insertion point directly to the Ship City field, regardless of its physical placement on the form. As a result, a single click on the command button not only switches to the second tab page but also sets the focus on the Ship City field.
Notice that we are addressing the control (
Me.Ship_City.SetFocus) as though it were placed directly on the form surface, rather than treating it as a child control of the Tab Page. Keep in mind that each group of fields on a Tab Page has its own Tab Index sequence, starting from 0, which determines how the cursor moves among controls on that page.If you prefer, you can also reference the control explicitly as a child of the Tab Page, like this:
This approach is equally valid.
- Follow the last three steps mentioned above to copy-paste the following code for the middle Command Button Click Event Procedure:
Change the last Command Button’s Name Property Value to cmdPayment and Caption Property Value Payment Details.
- Copy-paste the following lines of code for the last Command Button Click Event Procedure, as you did in the earlier two cases:
Private Sub cmdPayment_Click() Me.TabCtl0.Pages(2).SetFocus End Sub
- Copy-paste the following lines of code for the last Command Button Click Event Procedure, as you did in the earlier two cases:
Save the Form and open it in the normal view. When you open the form, by default, Page1 of the tab control will be active.
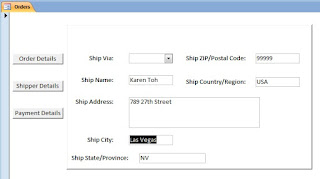
Click on the middle Command Button. You can see the second page of the Tab Control become active, and the control "Ship City" field is in focus now.
Click on the Payment Details Command Button to select the third page. You may try all the command buttons repeatedly to get the feel of their usage.
Since our command buttons took over the function of Tab-Pages of the Tab Control Object, we don't need the Tab Control Page buttons above, and we will remove them.
Change the Form Mode in Design View.
Click on the Tab Control by clicking on the right side of the Page3 button.
Display the Property Sheet (F4).
Click on the All tab of the property sheet and set the Style Property Value to None from the drop-down list.
The Demo Run.
If you open the form in Normal View, the Tab Control will appear as shown in the image below, without the tab page indicators. Clicking the command buttons will still switch the pages, just as before.
You can take this a step further by “hiding” the Tab Control’s identity marks entirely. To do this, set the
Back Style property of the Tab Control to Transparent. This creates a clean, seamless interface while retaining full tab functionality—a simple but impressive “magic trick.”
Change the form to design view (if the form is in normal view) and change the Back Style Property Value to Transparent.
Save the Form and open it in Normal View.
No sign of the Tab Control now, except for displaying the controls on the first Tab Page with their values and labels. Click on the Command Buttons one after the other. You will find that the data fields and their labels appear from nowhere, occupying the same area every time, like magic.


















No comments:
Post a Comment
Comments subject to moderation before publishing.